MetaMask 小狐狸錢包介紹
小狐狸錢包是一個去中心化的瀏覽器擴充元件,可以讓使用者在瀏覽器上直接與區塊鏈應用互動,並且錢包使用者可以管理自己的加密貨幣、發布智能合約以及與去中心化應用(DApps)進行互動。
MetaMask wallet 錢包特點
1. 支援度高:
支援 Chrome、Firefox、Brave、Edge,手機也有 App 可以使用。
2. 私鑰保護:
加密貨幣錢包最重要的私鑰是儲存在使用者的設備上,而非中心化服務器,可以避免中心化的安全性問題。
3. 多種公鏈:
支援多種主流公鏈像是以太坊、Binance Smart Chain、Polygon Mainnet、Arbitrum One 等,並且只要匯入私鑰就可以在錢包程式上管理鏈上資產。
4. 代幣管理:
使用者可以直接匯入智能合約地址,即可在錢包中顯示其資產,這對於開發者以及未上交易所的代幣提供了方便性。
5. 區塊鏈互動:
只需要將錢包權限授權給網站,就可以與網頁的 DApps 進行互動,例如 swap 的交換、去中心化交易所等等。(但需要注意的是,將錢包授權給網站,網站是可以控制錢包將資產轉出的,所以對於來路不明的網站要特別注意)
MetaMask Chrome 使用教學
以下範例皆使用 Chrome 瀏覽器
1. 建立新錢包
安裝應用程式
可以直接從 M etaMask 官方網站下載,或是從 Chrome 的擴充功能商店下載。
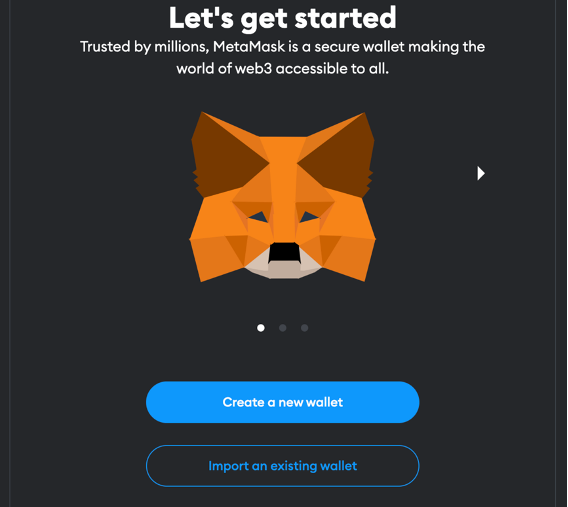
錢包設定 (建立新錢包)
打開下載好的程式軟體,這邊我們可以看到有『建立新錢包』以及『匯入已存在錢包』,這邊點擊『建立新錢包』。

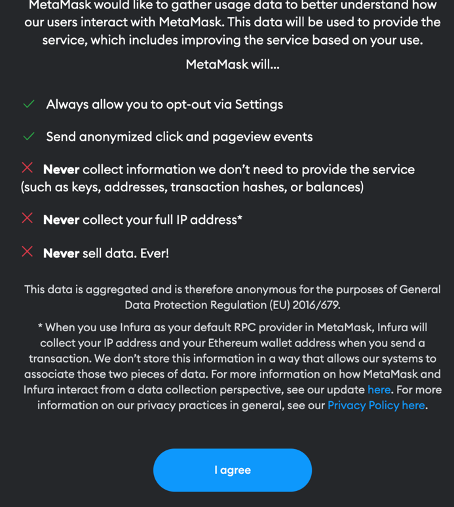
確認使用說明
這邊的話有提到一些說明,直接點擊同意即可。

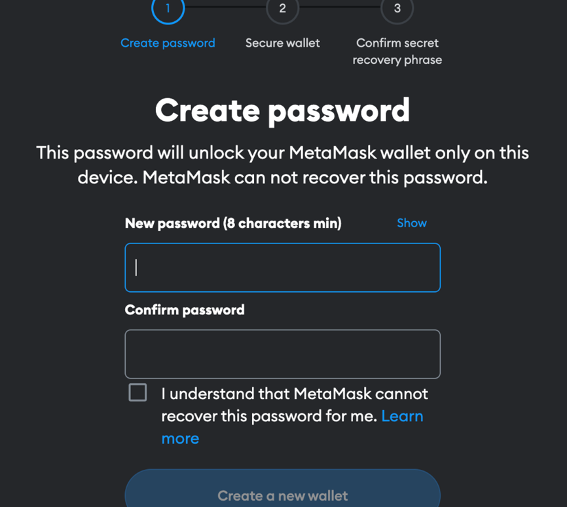
建立新密碼
這裡的密碼並不是私鑰,而是做為該瀏覽器上的程式開啟密碼,所以在每一台裝置上都可以設定不同密碼。

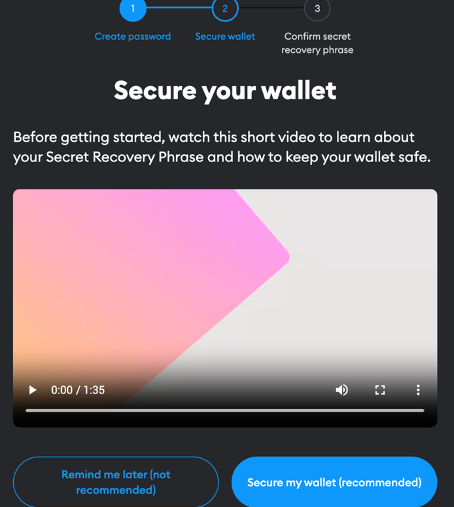
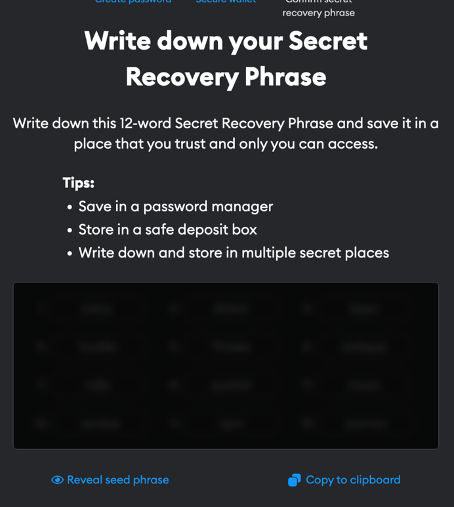
註記詞(也就是私鑰,非常重要)
註記詞是在 MetaMas k上的錢包私鑰,透過註記詞可以匯入在其他設備上的小狐狸錢包,並且要妥善保管,如果註記詞不見,錢包裡面的資產就找不回來了。



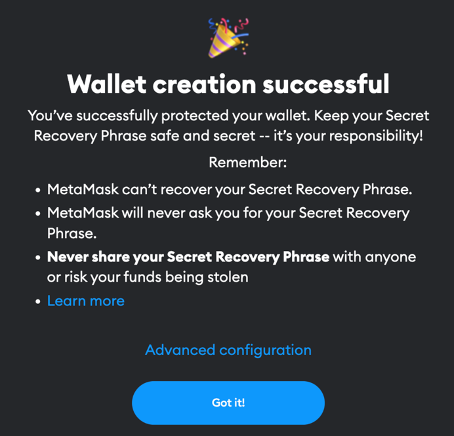
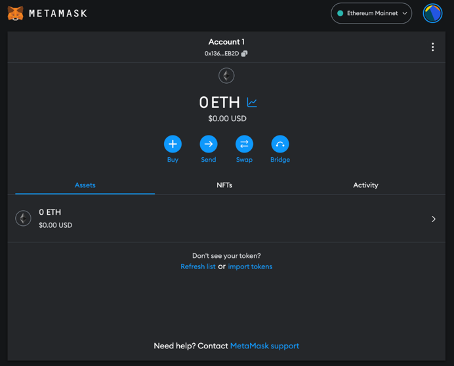
完成建立小狐狸錢包
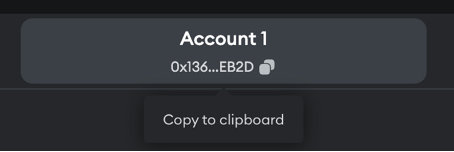
錢包地址就是上面 0x 開頭數字英文,之後就可以透過錢包地址來接收加密貨幣資產。


2. 新增區塊鏈網路
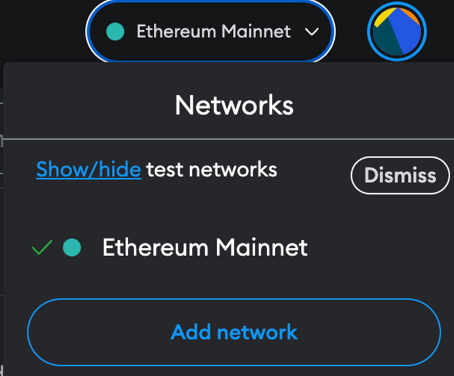
新增區塊鏈公鏈我們可以點擊右上角的 Ethereum Mainnet,也就是當前所使用的區塊鏈網路,點擊新增網路。

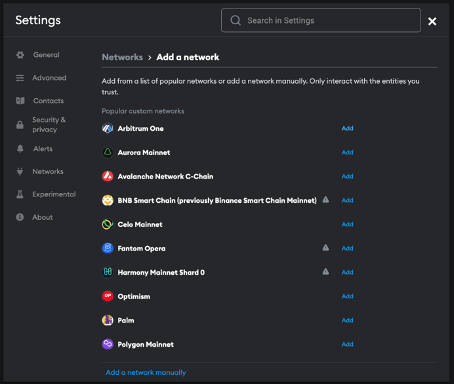
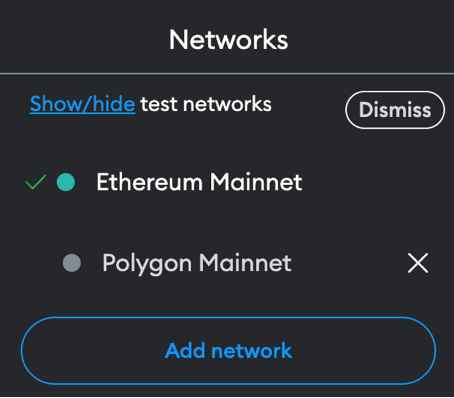
接著只需要將自己所需的網路點擊加入即可

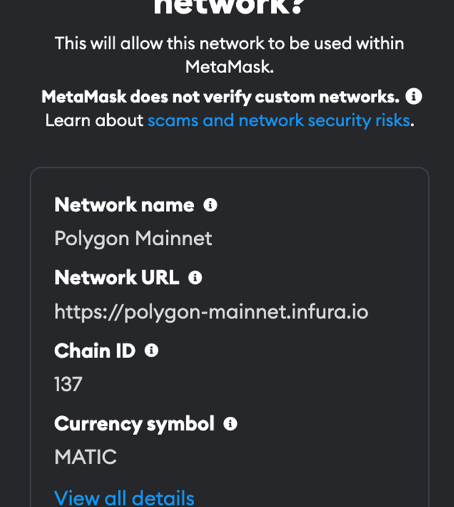
這邊以『Polygon Mainnet』為範例,會顯示是否同意以及該網路的資訊,點擊同意即可。

接著就可以看到右上角出現了『Polygon Mainnet』網路的選擇。

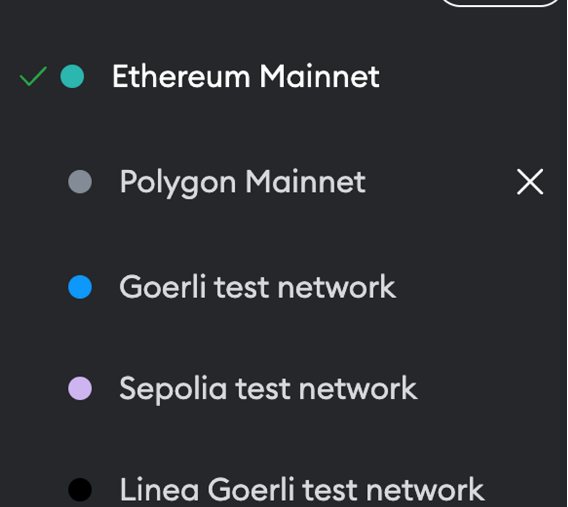
那如果是要使用以太坊的測試網路,就可以點擊上方的顯示測試網路,打開設定中的顯示測試網路即可。


3. 發送代幣
這邊會使用以太坊的 Goerli test network 的 GETH 做為範例教學
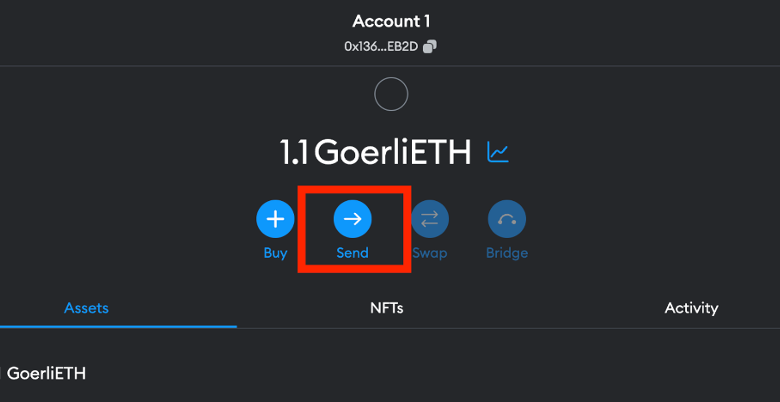
1. 首先我們可以看到在首頁這邊,我已經將網路切換成 Goerli test network,並且裡面有 1.1 顆的 GETH,如果我要將 GETH 轉去其他錢包地址,可以點擊中間的發送。

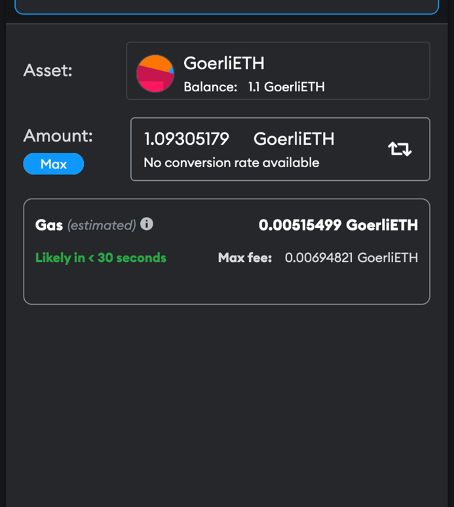
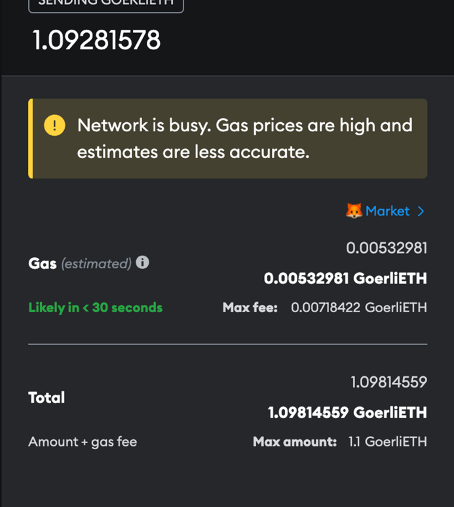
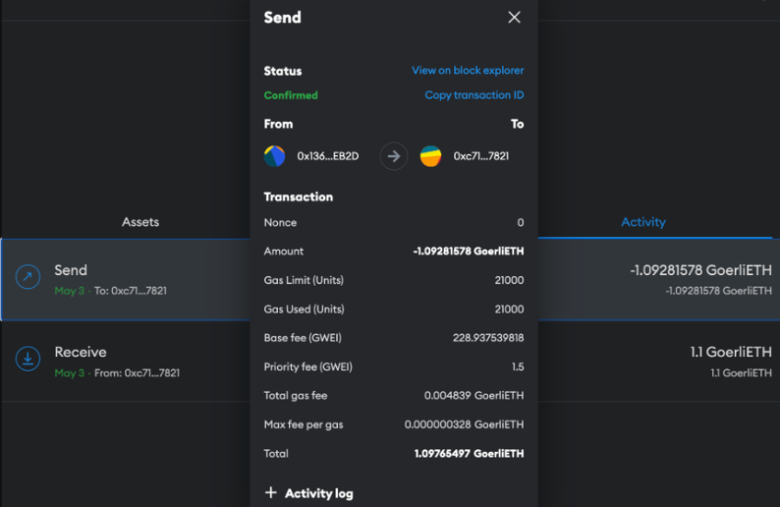
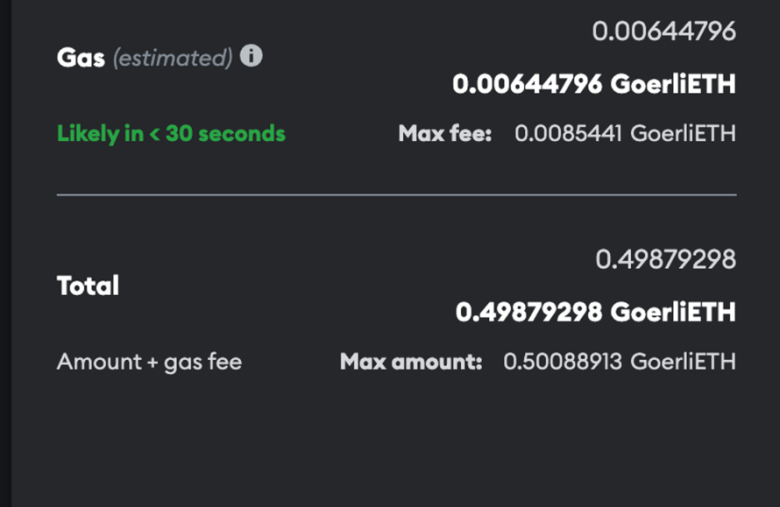
2. 錢包程式會幫我們計算當前網路的 gas fee 以及交易速度,扣除 gas fee 之後對方可以收到多少的 GETH,點擊確認之後就可以發送代幣。


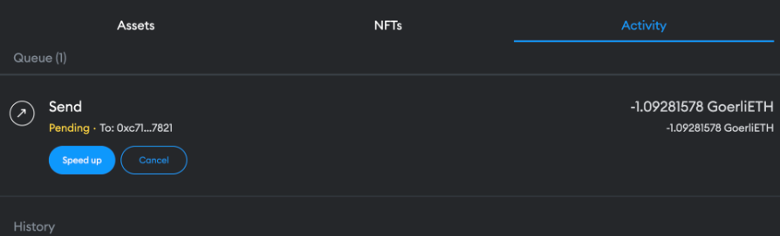
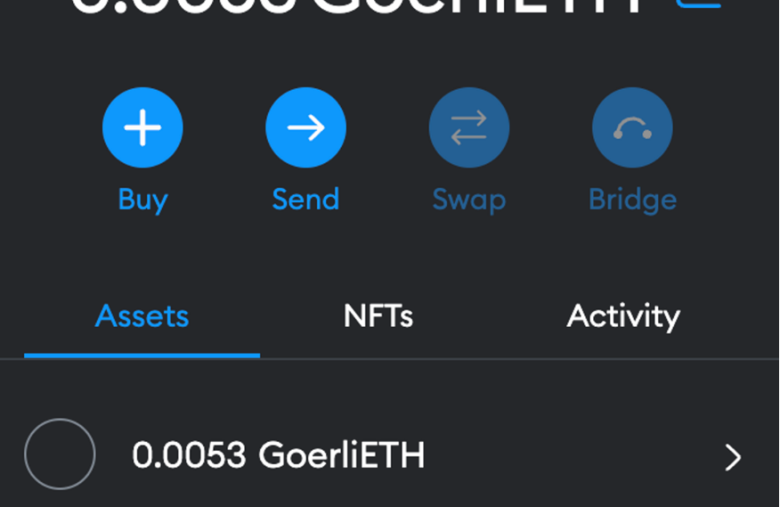
3. 回到首頁的狀態當中,就可以看到當前的交易進度以及交易結果,以利於追蹤。


4. DApps 互動
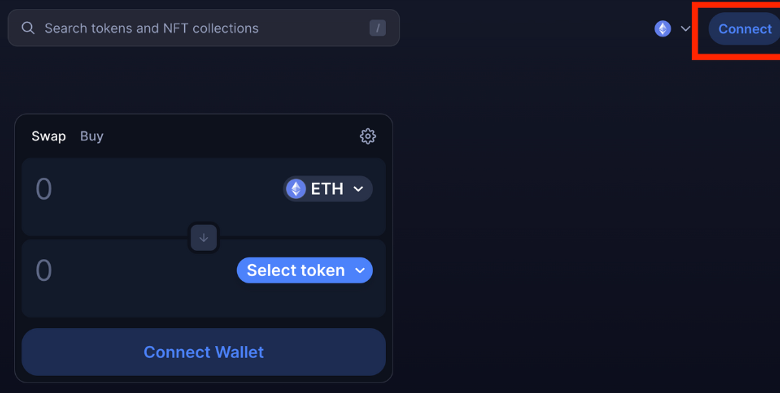
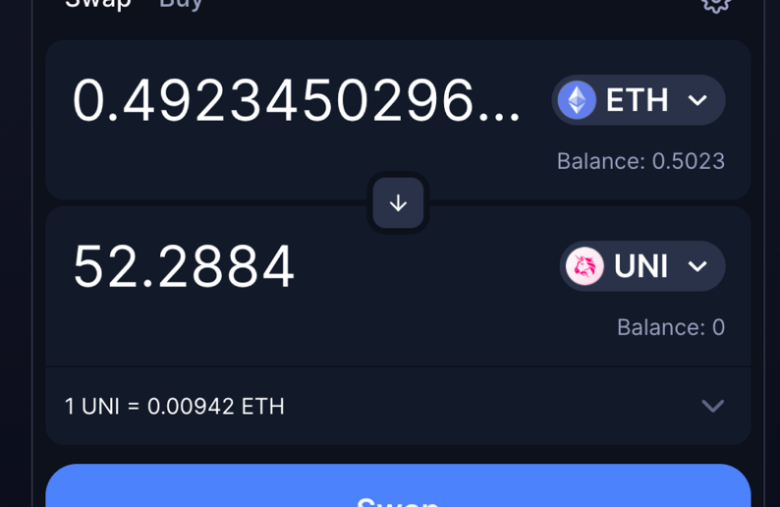
這邊以 Uniswap 做範例,Uniswap 是一種流動池的應用,可以連接錢包進行加密貨幣的買賣
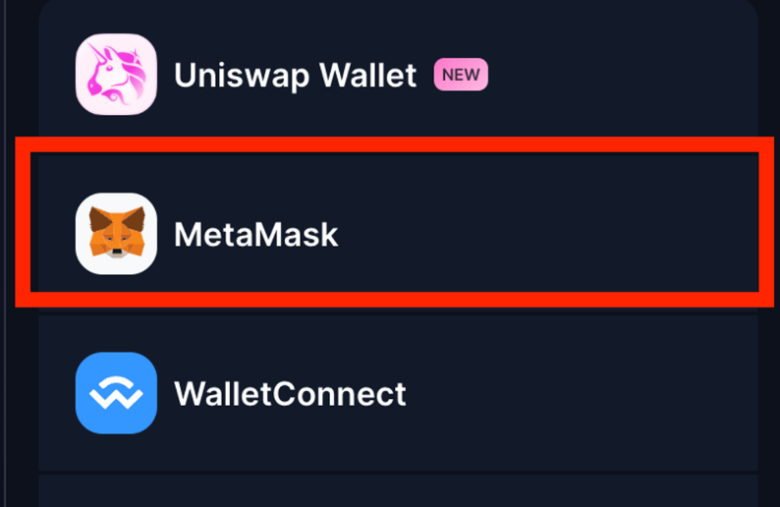
1. 連接錢包


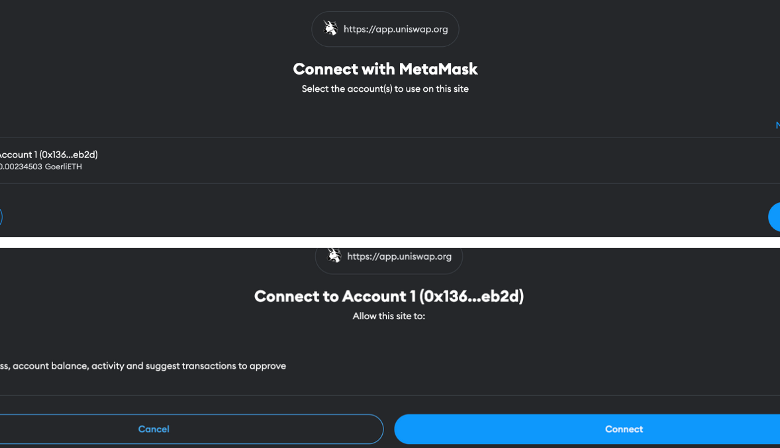
2. 授權錢包

3. 互動



如果喜歡看更多與區塊鏈技術、應用、科技新知相關的內容,記得留下您的Email並追蹤我們的粉專,那麼新文章上線時,我們將在第一時間通知您,不用再擔心錯過最新消息。
台灣區塊鏈教育權威機構 (企業內訓、個人進修、人才媒合、企業顧問、線上線下活動舉辦等)
亞洲區系統技術開發商 (網站建置、App開發、智能合約撰寫修飾、區塊鏈系統規劃建置、數位行銷經營等)